记录一下2021年的第一单
几天前看着群里有人问新年有人接单吗?我看着没人回就自己去问问,一问发现是,很简单的一个功能实现,价格她说50(哇哦)!果断答应了。

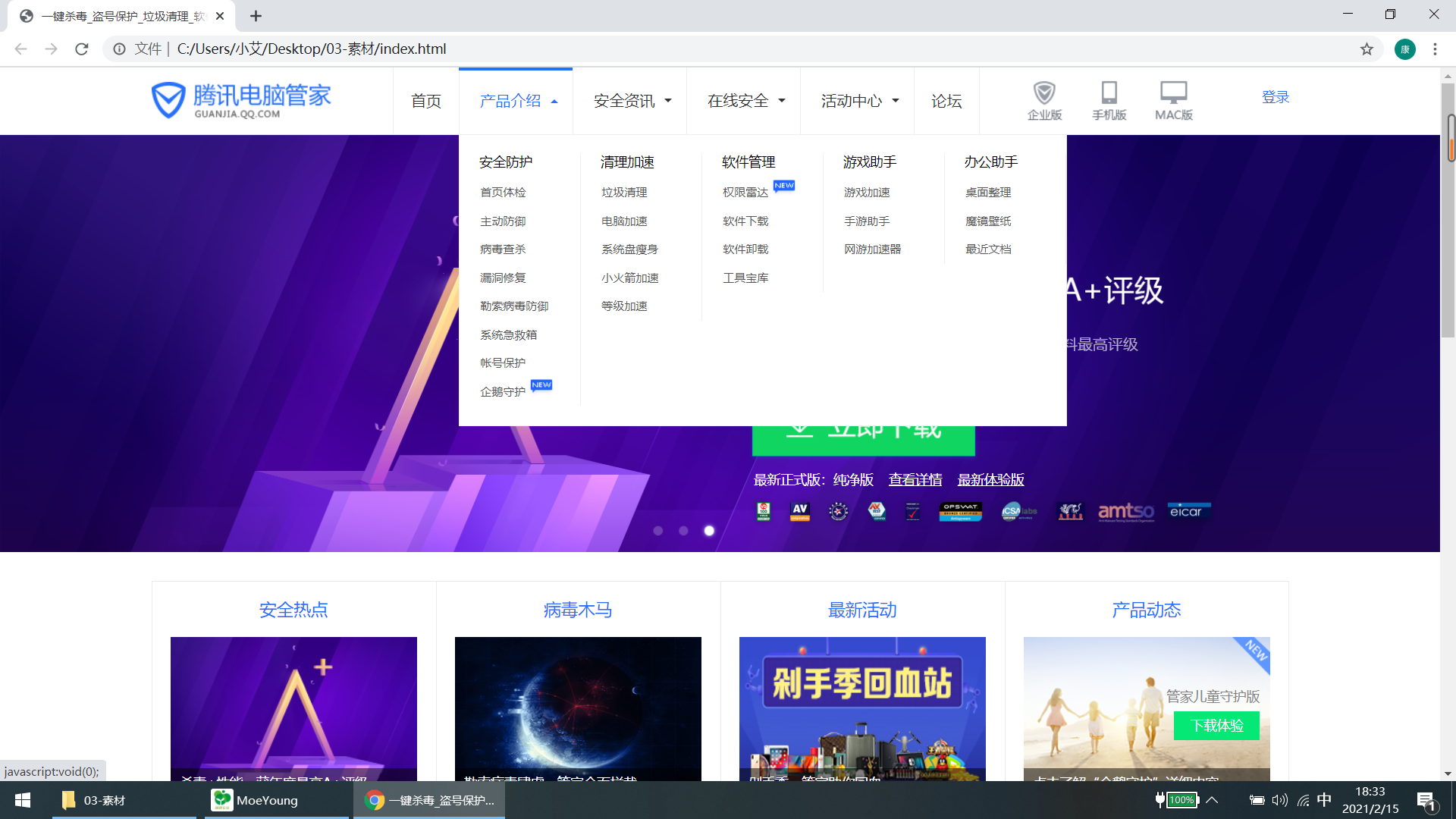
就是一个简单的这样一个页面而且布局他们老师弄好了,只要写js就ok了
具体功能1,实现导航栏鼠标放上面时候会展开2,上面蓝条要移动到对应标签上面3,下面轮播图要自动切换,鼠标放上去时候会暂停。
就是这三个功能
实现过程很简单,遍历所以导航元素设置相应的事件,鼠标停留和离开
object.onmouseenter=function(){myScript};//鼠标放上面会触发
object.onmouseleave=function(){myScript};//鼠标离开触法每次都触发对应函数不久可以了吗!至于蓝条的移动我没想到咋搞,就用了htlm的过度标签直接
object.style.transition = "0.5s";那么该第三个功能了-轮播图
那肯定要要每n秒触发一次函数吧!那么首先想到的就是
a = setInterval(function(){ alert("Hello"); }, 3000);//每3000毫秒触发一次不要在意我的命名,a是干啥?肯定有用啊,鼠标放上去还要停止上面的那个呢,这个时候a就出现了
clearInterval(a);//这样就停止了简单的就这么多了,小白大佬勿喷啊!源码就不放出来了,一是我代码贼丑贼复杂,二是别人毕竟花钱让我搞得,共享出来貌似不太好QAQ